前面有几节已经提到过下拉刷新,本节,再详细的归结一下。
一、配置
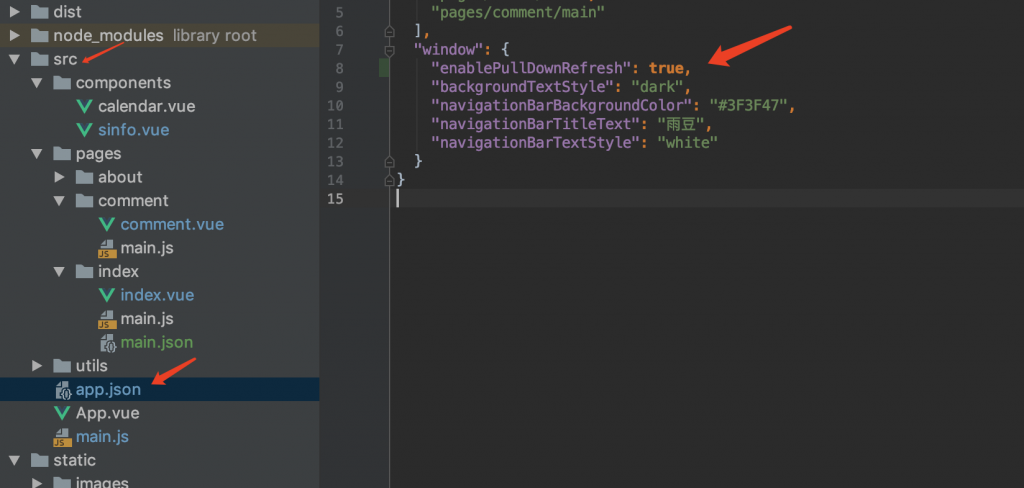
1、全局配置
1 | "enablePullDownRefresh": true, |

在开发的过程中,用到全局变量的问题,搜了很多,方法五花八门,有的推荐使用vuex ,如果你想折腾一番可以自己尝试的使用。
下面,我用的是最原始的方式来介绍一下全局变量的使用方法。
上一节:使用mpvue重构个人小程序(五)插件配置mpvue-calendar
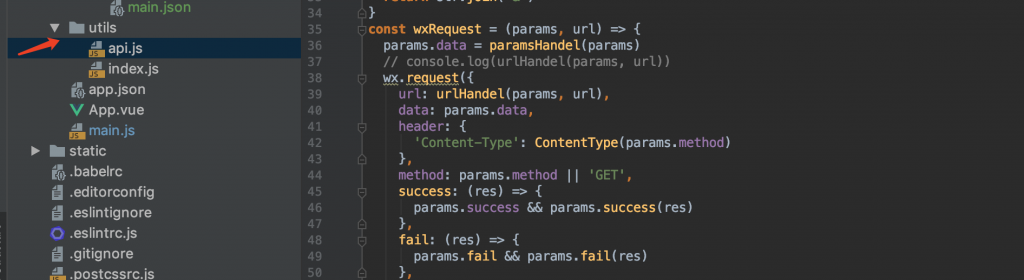
在utils中书写自己的公共方法
名字自己起,其中我的api.js文件中主要放的是和接口相关的文件:

我们将要对vue-cli生成的代码做一个清理工作,具体如下:
删掉src/components、src/pages、src/utils三个目录下的所有代码文件
提前说一下,微信开发者工具不支持打开vue文件,因为微信开发者工具只是一个用户代理(即显示网站用),类似Google浏览器一样。所以编写的时候一般会选择一款编辑器,可以使用Sublime、webstorm、vs等。