使用mpvue重构个人小程序(四)全局配置

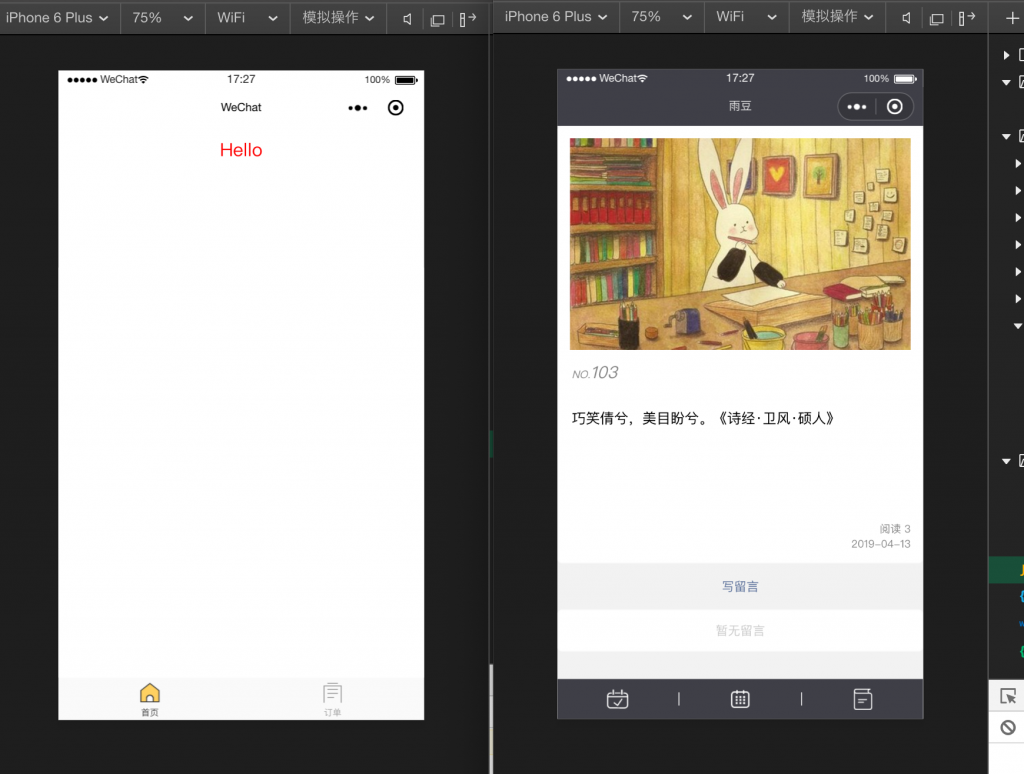
如何把右侧的小程序通过mpvue 进行重构呢?
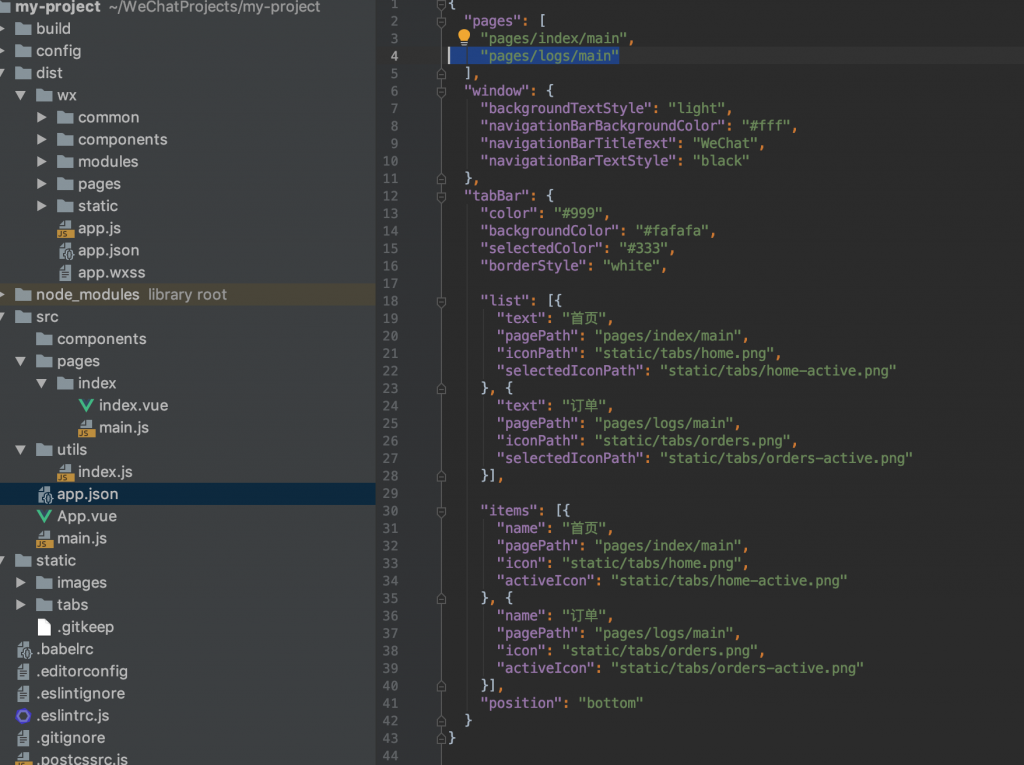
为了干净,可以把app.json里的tabBar等数据清掉

只保留下图数据

一、全局配置
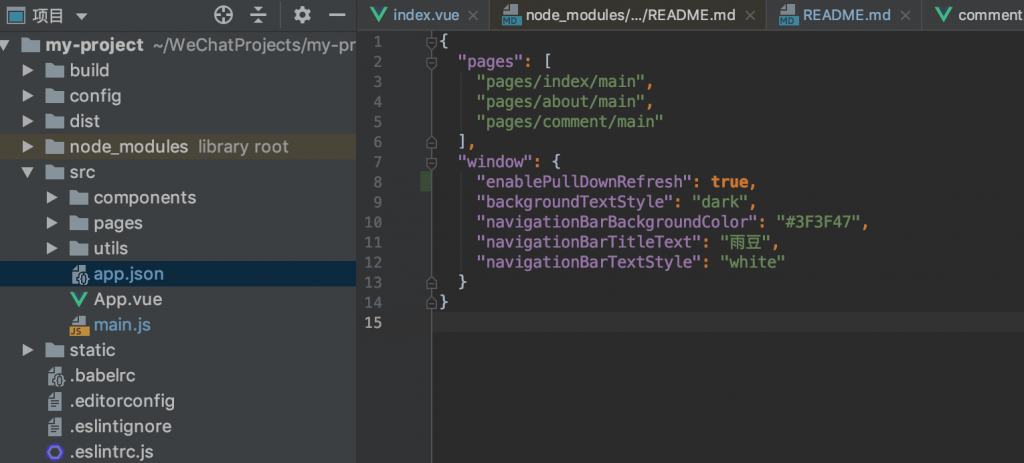
在src/app.json配置全局属性:

pages是页面配置,加一个页面就配置一个。
window 是页面全局配置
1 | "enablePullDownRefresh": **true**, // 开启下拉 |

二、局部配置
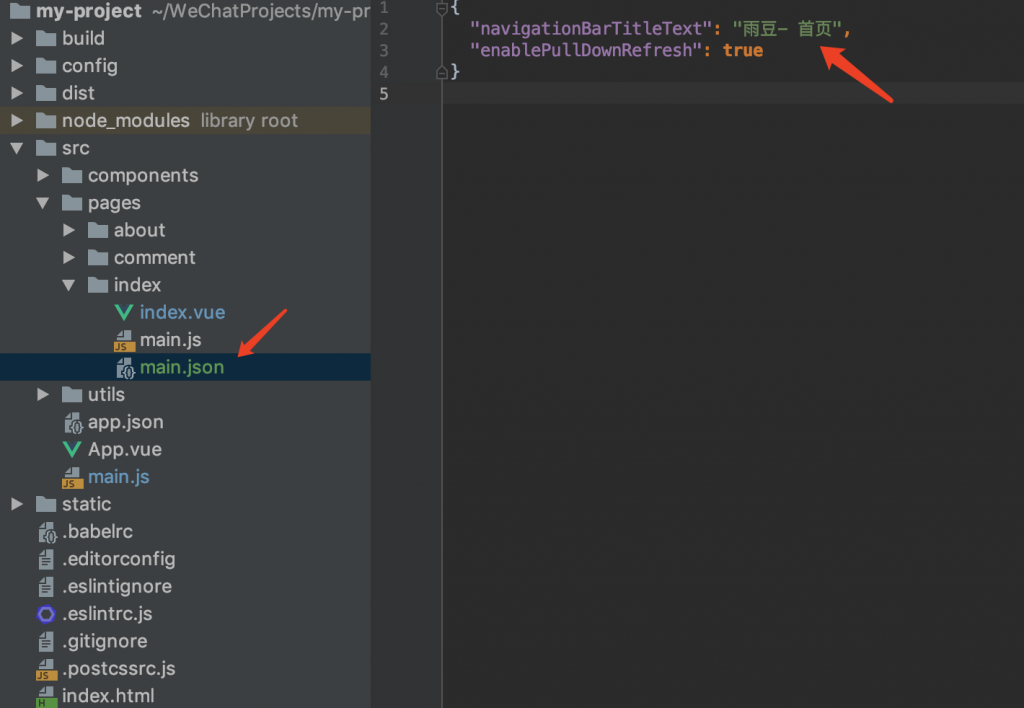
在相关页面新建main.json 文件


是否支持下拉操作,也可以可以在单独页面配置,避免全局配置影响其他不需要下拉操作的页面。
其他配置在后续文章中陆续介绍。
使用mpvue重构个人小程序(四)全局配置



