使用mpvue重构个人小程序(五)插件配置mpvue-calendar
一、 插件下载
根据项目需求,先加载日历组件,为了不重复造轮子,直接安装。
1 | npm i mpvue-calendar |

或者
1 | yarn add mpvue-calendar |

下载完成,在需要的页面进行插件引用
二、插件引用
1 | import Calendar from 'mpvue-calendar' |

添加为组件
1 | components: { |

具体的可参照文档,不在此一一说明,文档地址:https://www.npmjs.com/package/mpvue-calendar
三、样式修改
当你引用完但是界面并不是源文档所说的那样,那么还需要进一步引用样式:
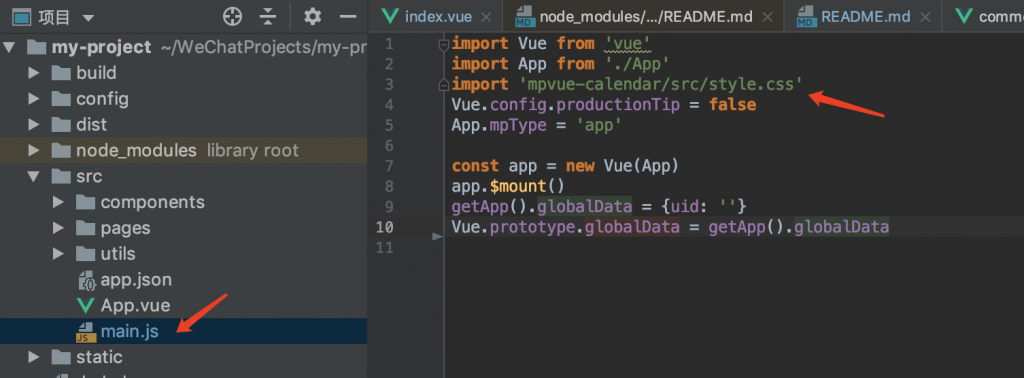
在src/main.js中配置即可。
1 | import 'mpvue-calendar/src/style.css' |

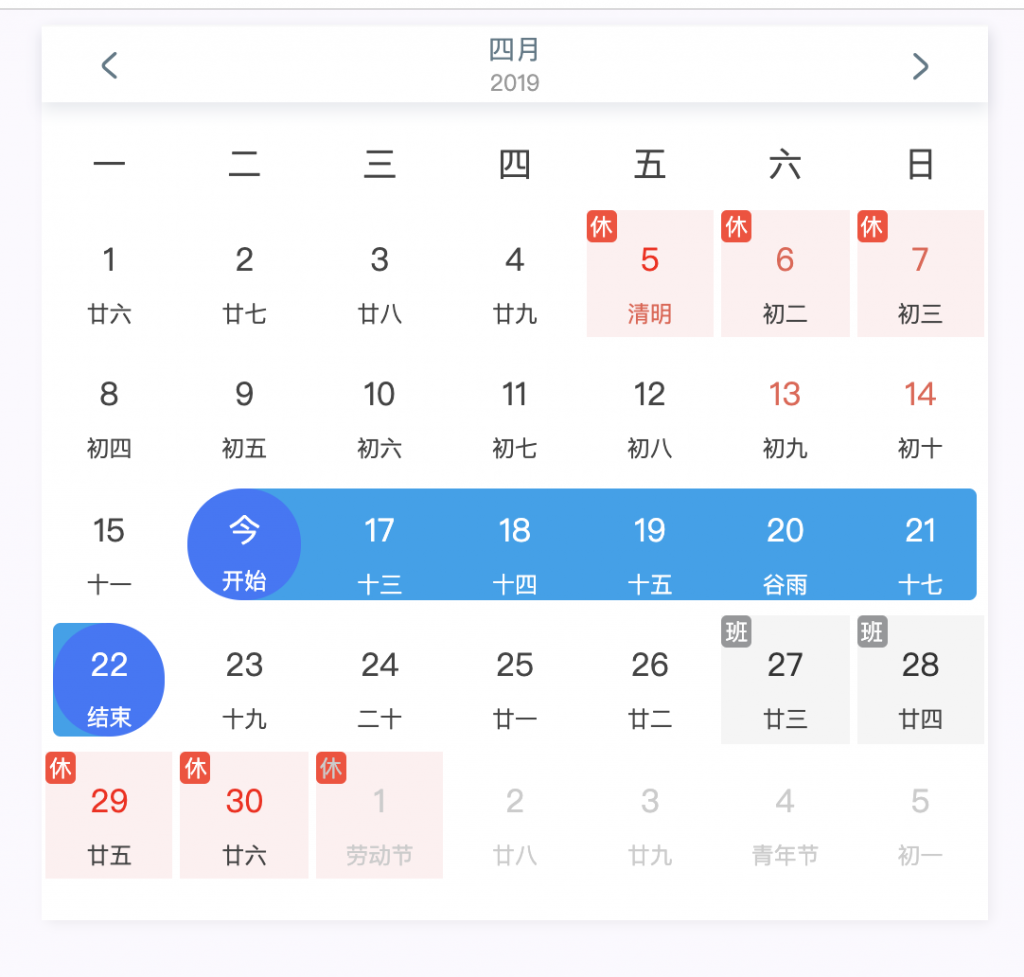
插件原始样式:

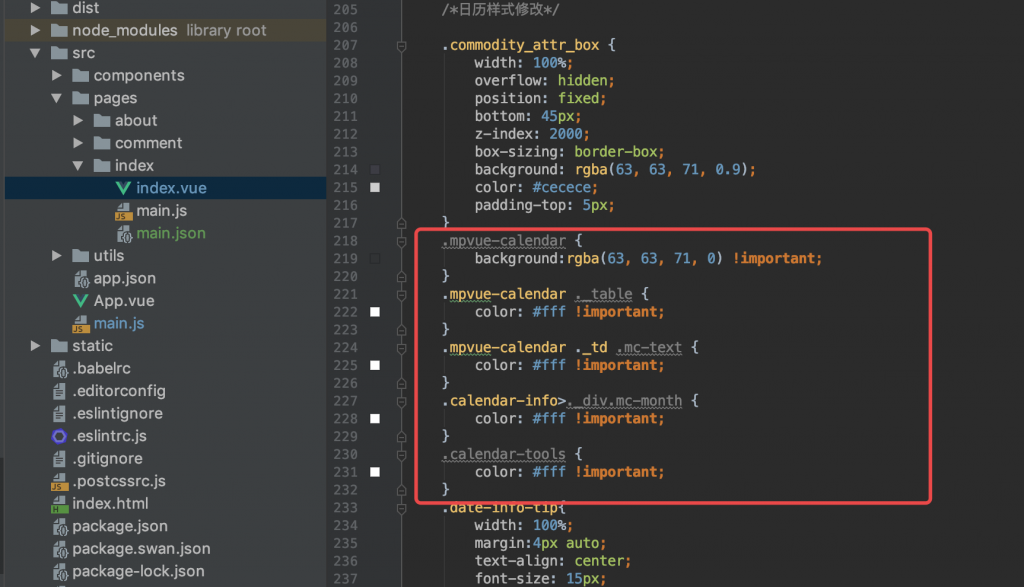
如果自己想修改样式,可以在自己文件中写style,设定为最高级 !importent

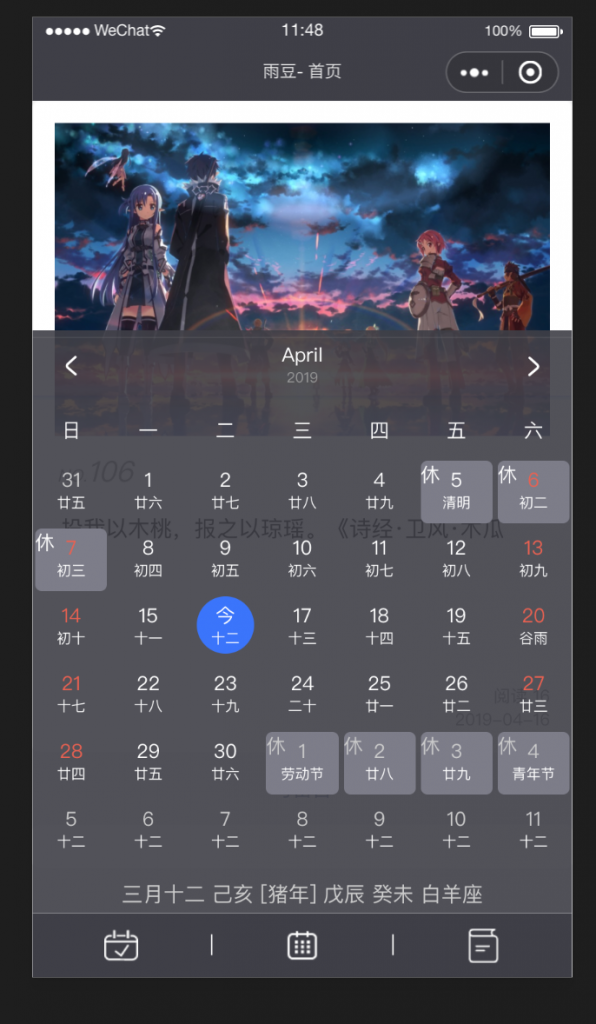
我现在使用的情况为:

使用mpvue重构个人小程序(五)插件配置mpvue-calendar



