使用mpvue重构个人小程序(八)使用全局变量
在开发的过程中,用到全局变量的问题,搜了很多,方法五花八门,有的推荐使用vuex ,如果你想折腾一番可以自己尝试的使用。
下面,我用的是最原始的方式来介绍一下全局变量的使用方法。
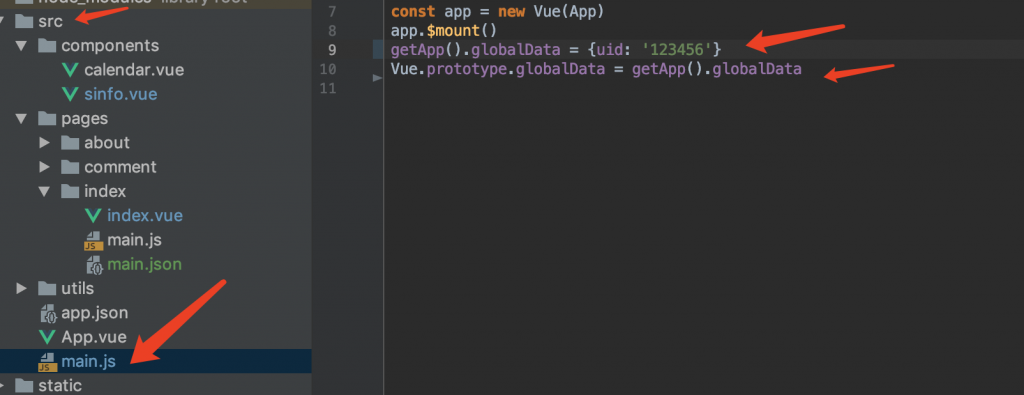
首先,在配置文件src/mian.js 中进行开启和全局配置。

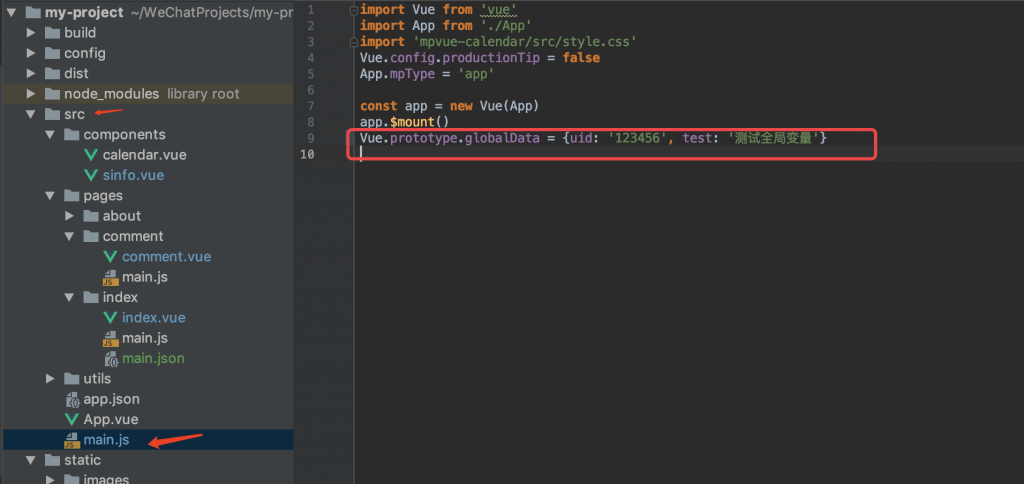
我的配置文件内容:
1 | import Vue from ‘vue’ |
放到 app.$mount() 后面。
为了直观的配置,先给getApp().globalData 赋值。再给Vue.prototype.globalData,当然,你也可以直接赋值给Vue.prototype.globalData。效果一样。

调用全局变量
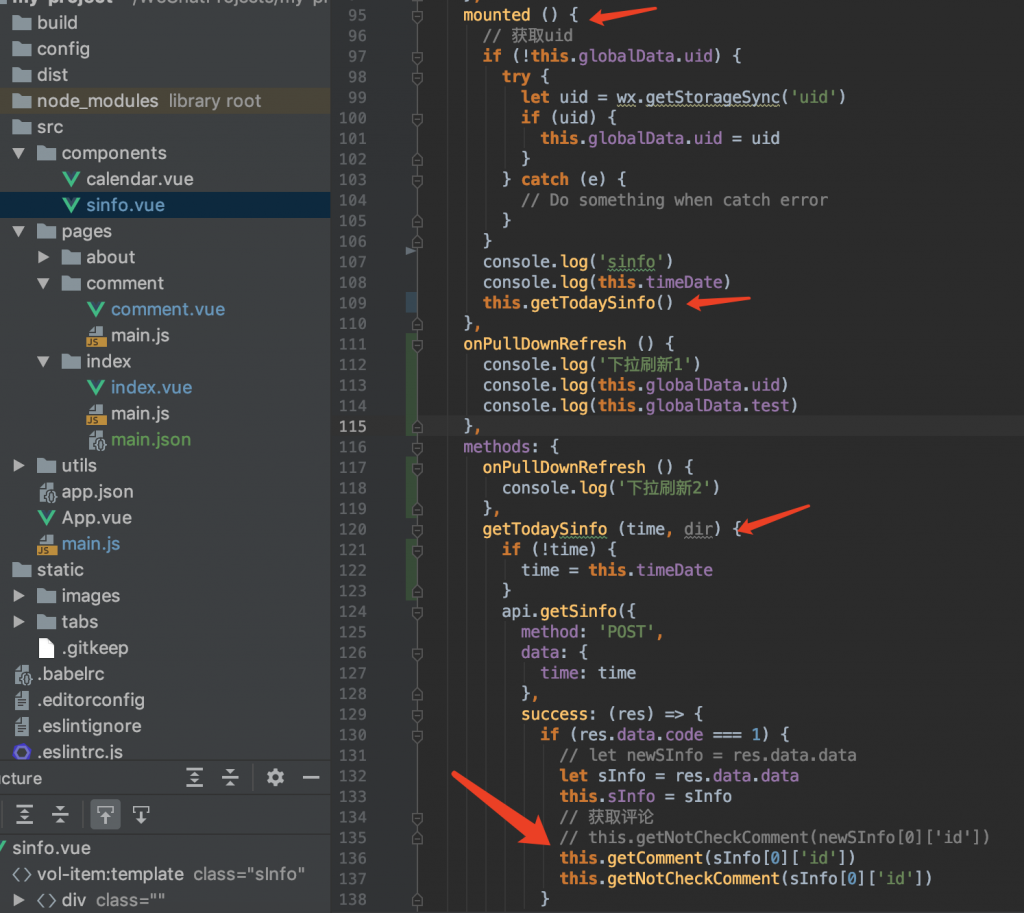
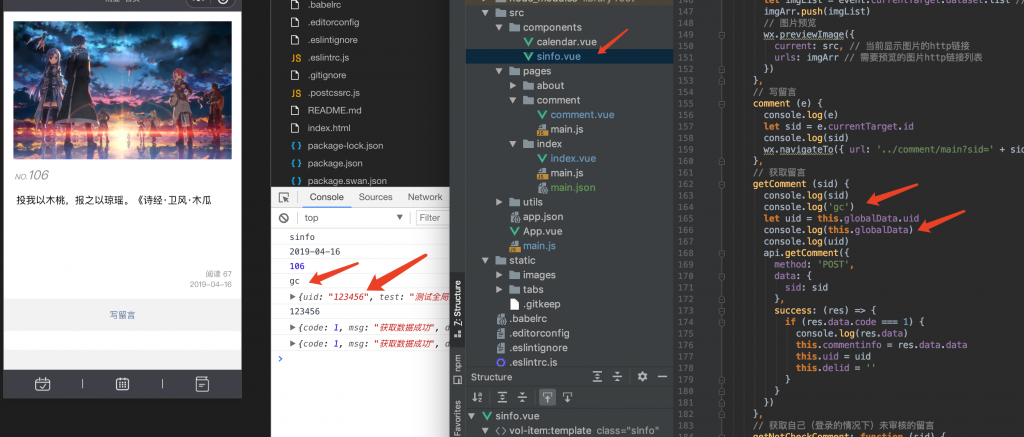
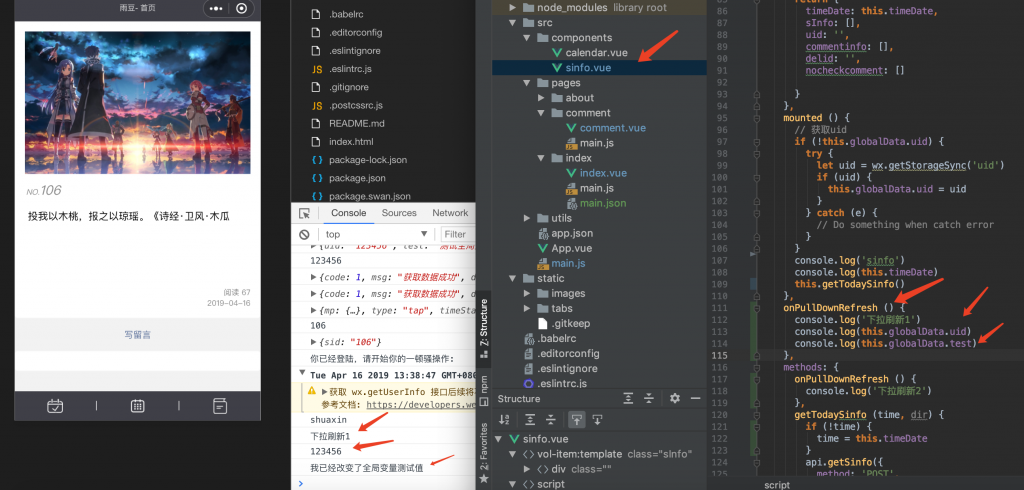
使用 this.globalData.uid 调用即可。小程序重新编译:
执行过程


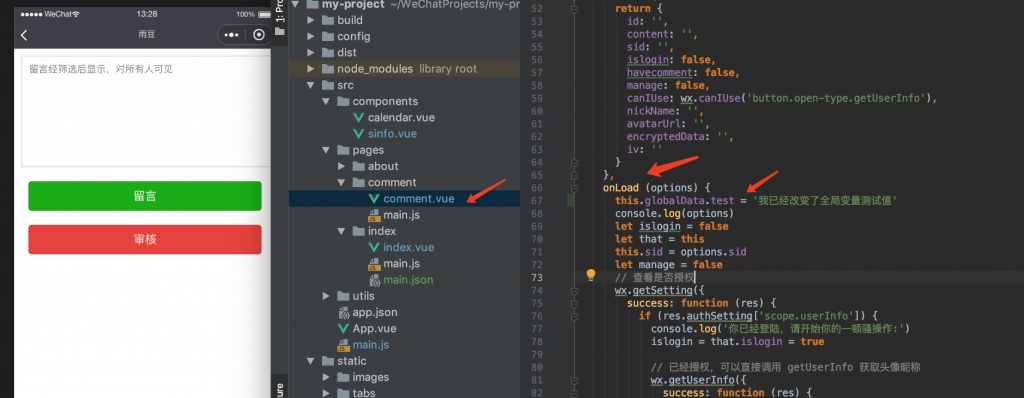
改变全局变量的值:
在写留言界面 改变值:this.globalData.test = ‘我已经改变了全局变量测试值’

返回首页下拉刷新:

改变成功!
使用mpvue重构个人小程序(八)使用全局变量



