使用mpvue重构个人小程序(十)页面跳转传参
前面已经使用到页面跳转,在此简单说明一下页面跳转和参数传递。
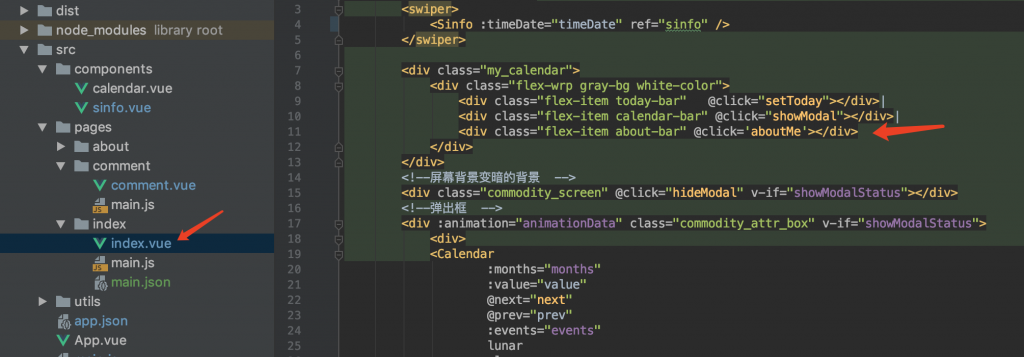
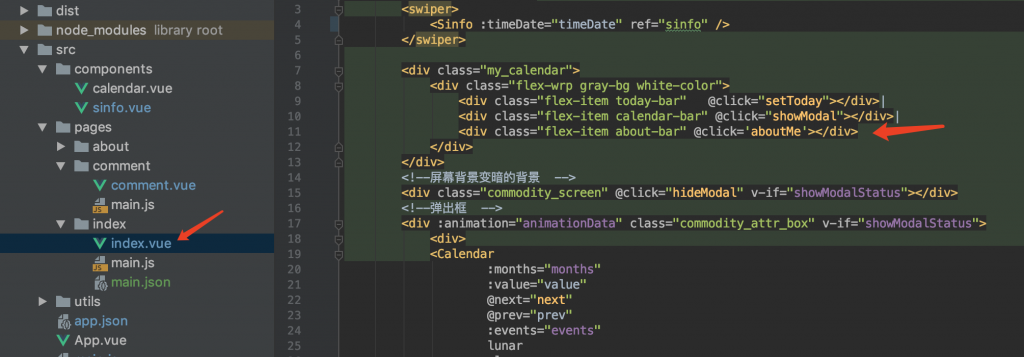
定义跳转方式,使用@click 触发。

或者

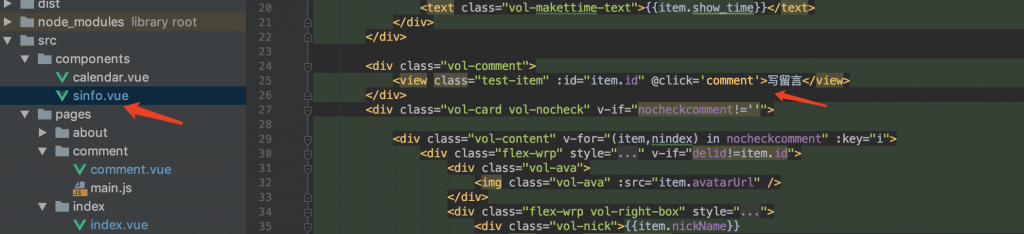
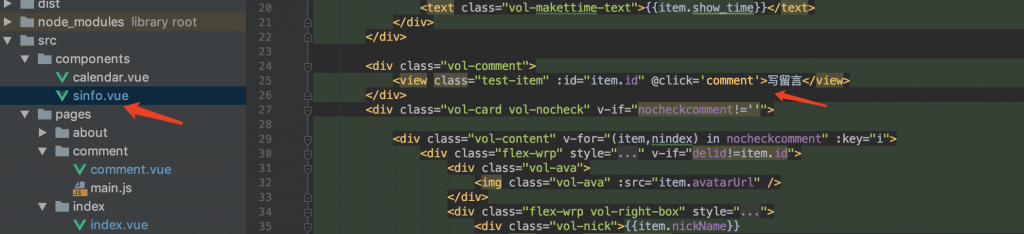
以第二个写留言为例,做跳转
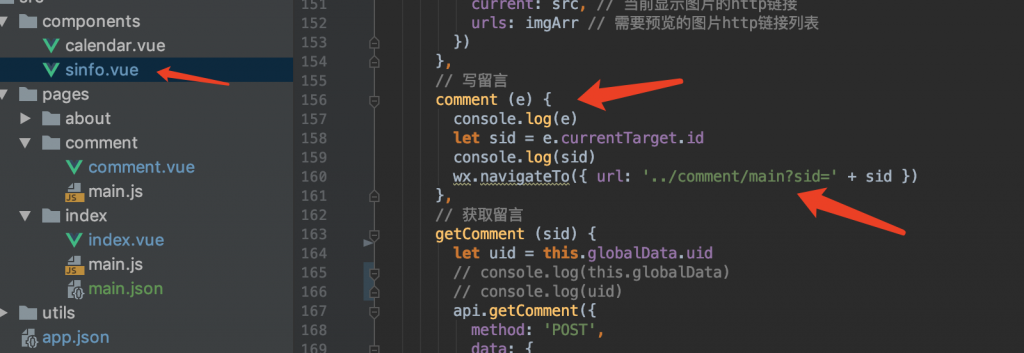
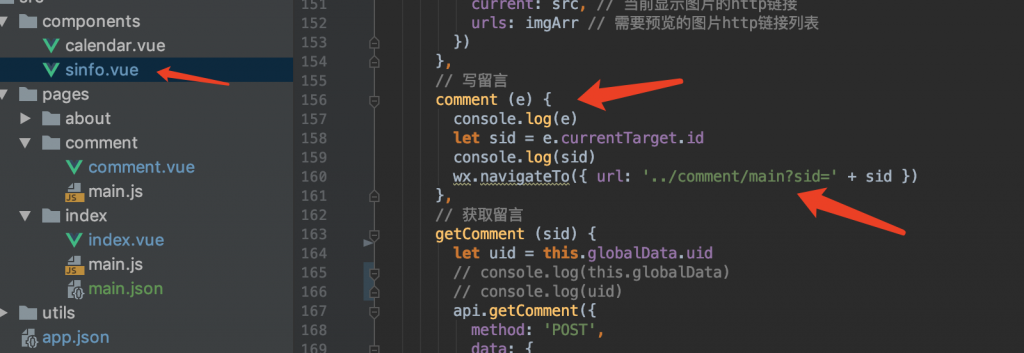
定义方法并传递参数:
1 | // 写留言 |

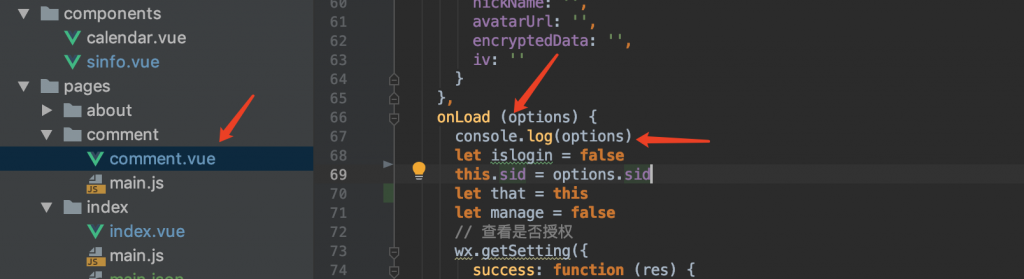
接收参数
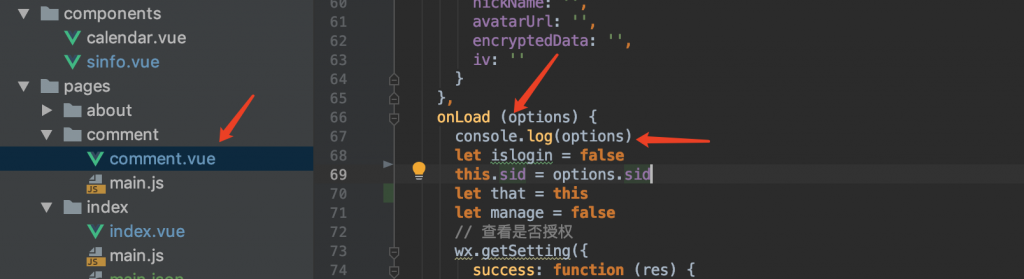
在 comment.vue 的 onLoad 的 options 接收:
1 | onLoad (options) { |

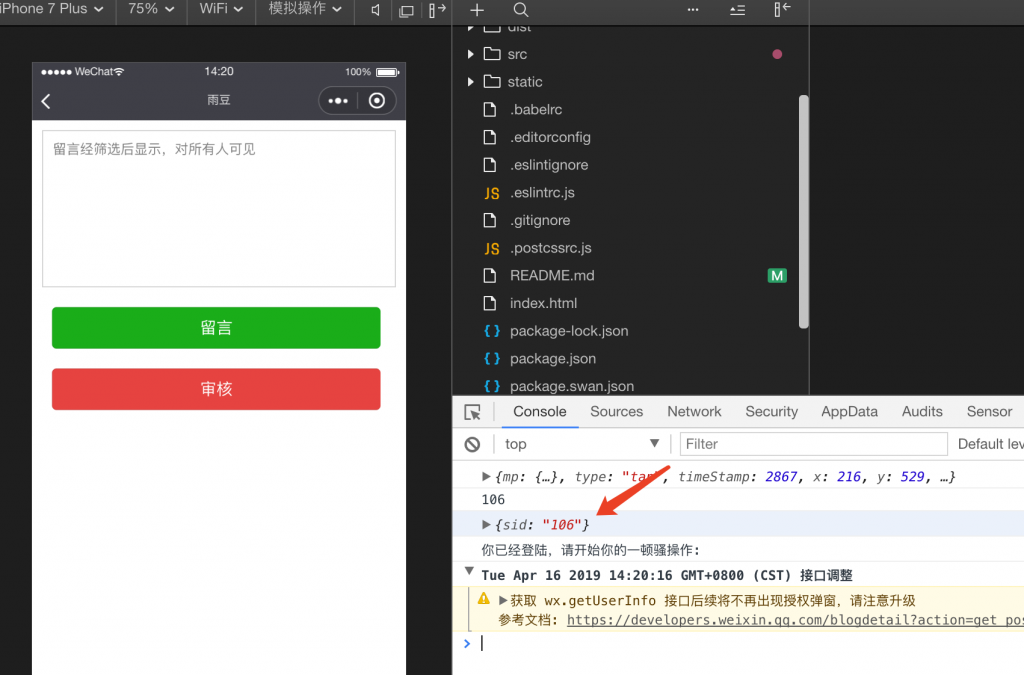
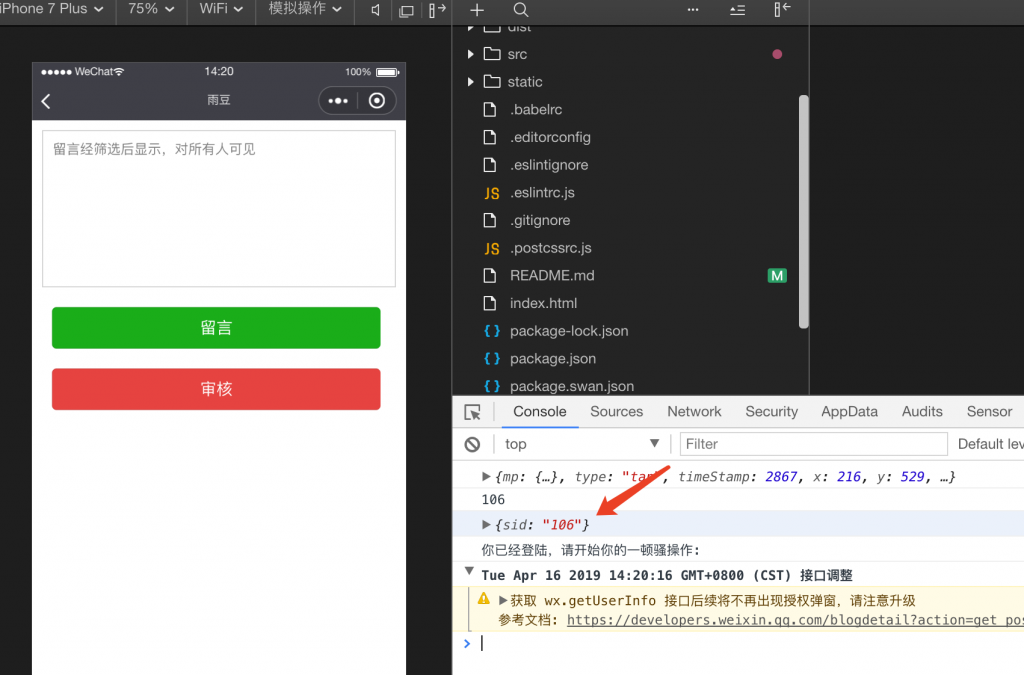
测试结果:

使用mpvue重构个人小程序(十)页面跳转传参
前面已经使用到页面跳转,在此简单说明一下页面跳转和参数传递。
定义跳转方式,使用@click 触发。

或者

以第二个写留言为例,做跳转
定义方法并传递参数:
1 | // 写留言 |

接收参数
在 comment.vue 的 onLoad 的 options 接收:
1 | onLoad (options) { |

测试结果:

使用mpvue重构个人小程序(十)页面跳转传参