使用mpvue重构个人小程序(一)安装
mpvue安装
全局安装 vue-cli
1 | $ npm install --global vue-cli |
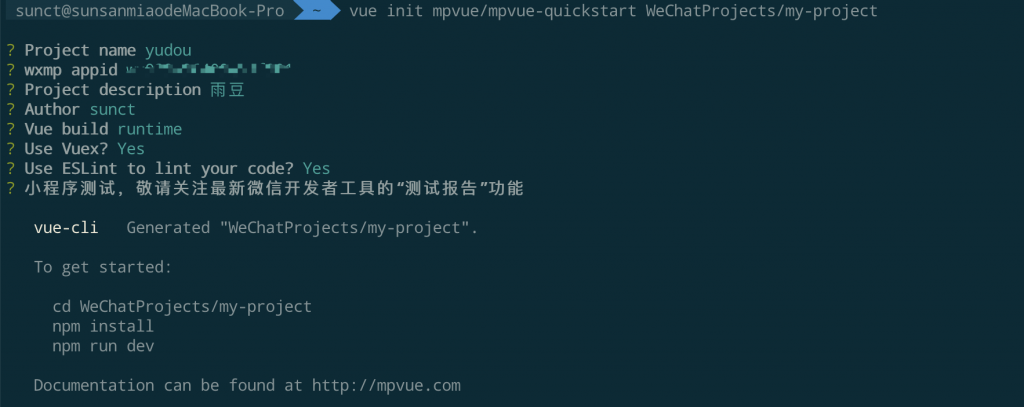
创建一个基于 mpvue-quickstart 模板的新项目
1 | $ vue init mpvue/mpvue-quickstart my-project |
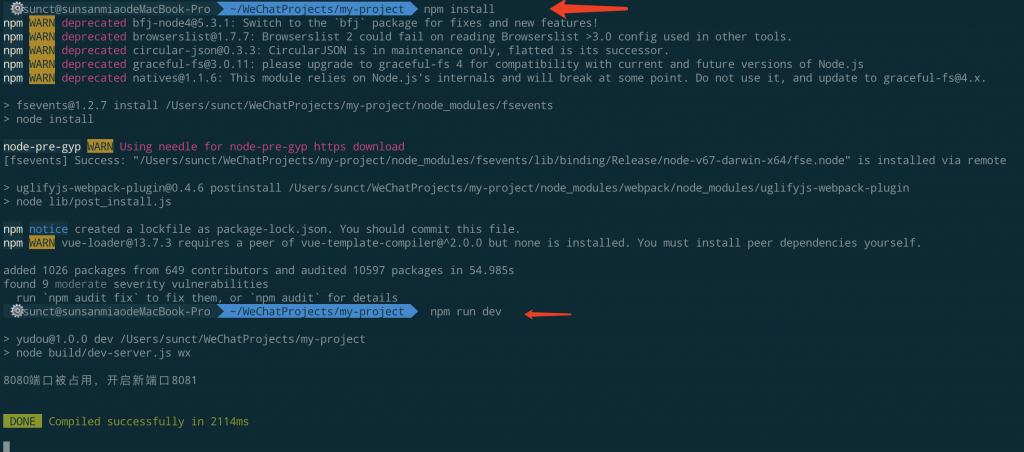
安装依赖
1 | $ cd my-project |
启动构建
1 | $ npm run dev |

我的微信小程序项目都在WeChatProjects目录下,根据提示输入相对应的内容。如下图:

根据上图的提示,cd 到项目目录下,cd WeChatProjects/my-project,执行安装


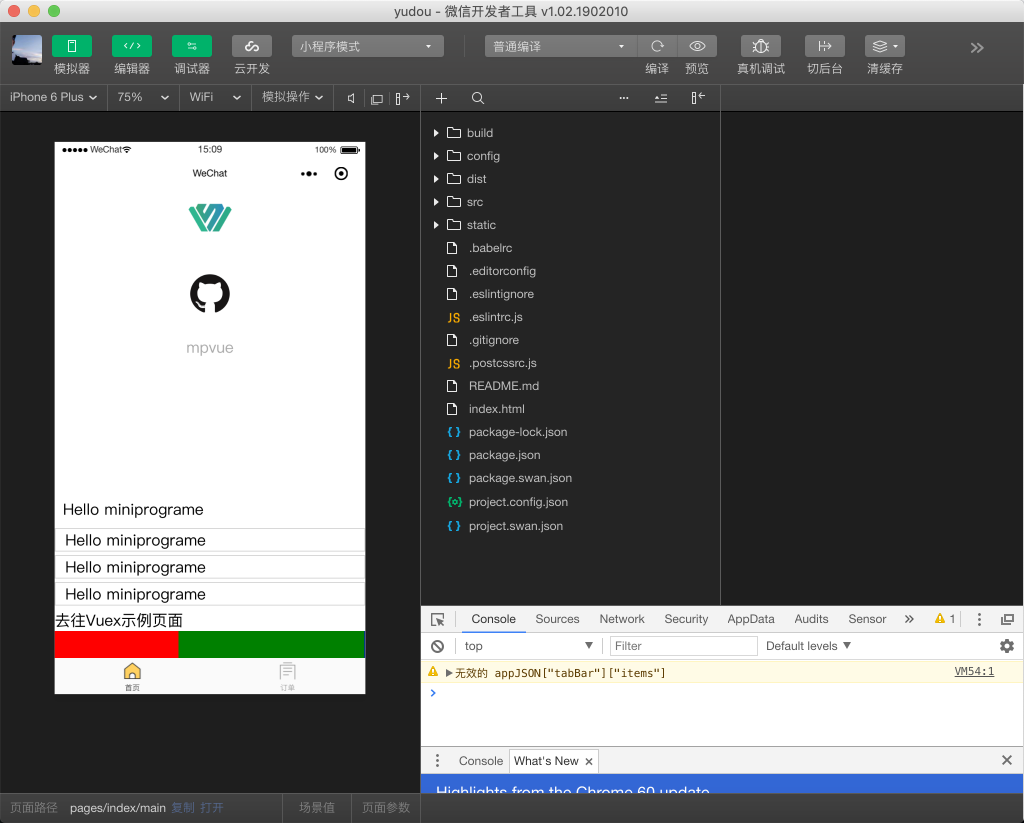
接下来,你只需要启动微信开发者工具,引入项目即可预览到你的第一个 mpvue 小程序

使用mpvue重构个人小程序(一)安装



